Tipografías
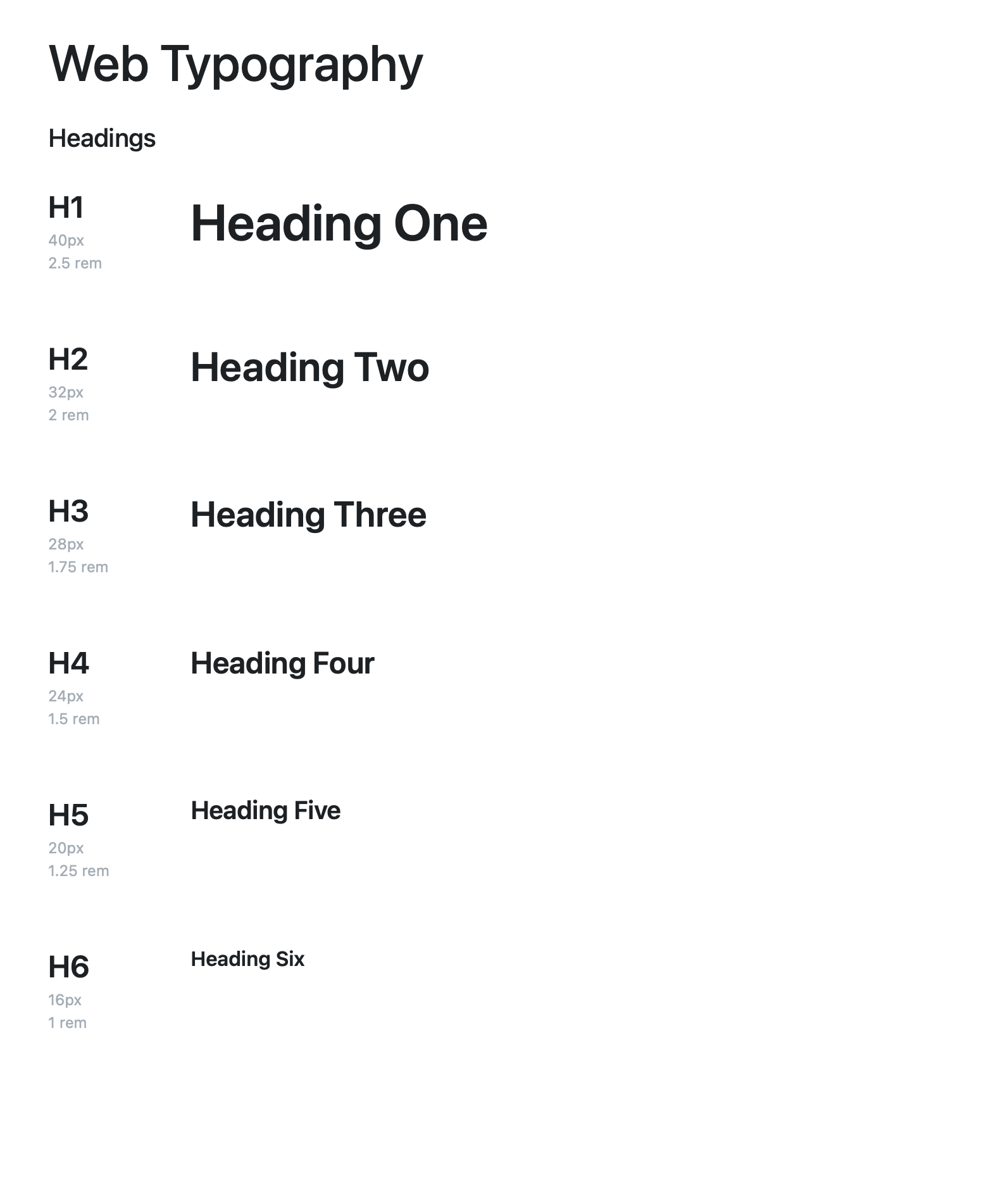
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
La tipografía de ForceManager está organizada para que sea sencilla y, sobre todo, legible. La tipografía principal de ForceManager es SF Pro Display. Proporciona una voz tipográfica consistente, legible y amigable.
Los dispositivos Apple mostrarán San Francisco
Los dispositivos Android mostrarán Roboto
Los dispositivos con Windows mostrarán Segoe UI
Los equipos con Linux mostrarán la fuente sans-serif por defecto de cualquier distribución en funcionamiento
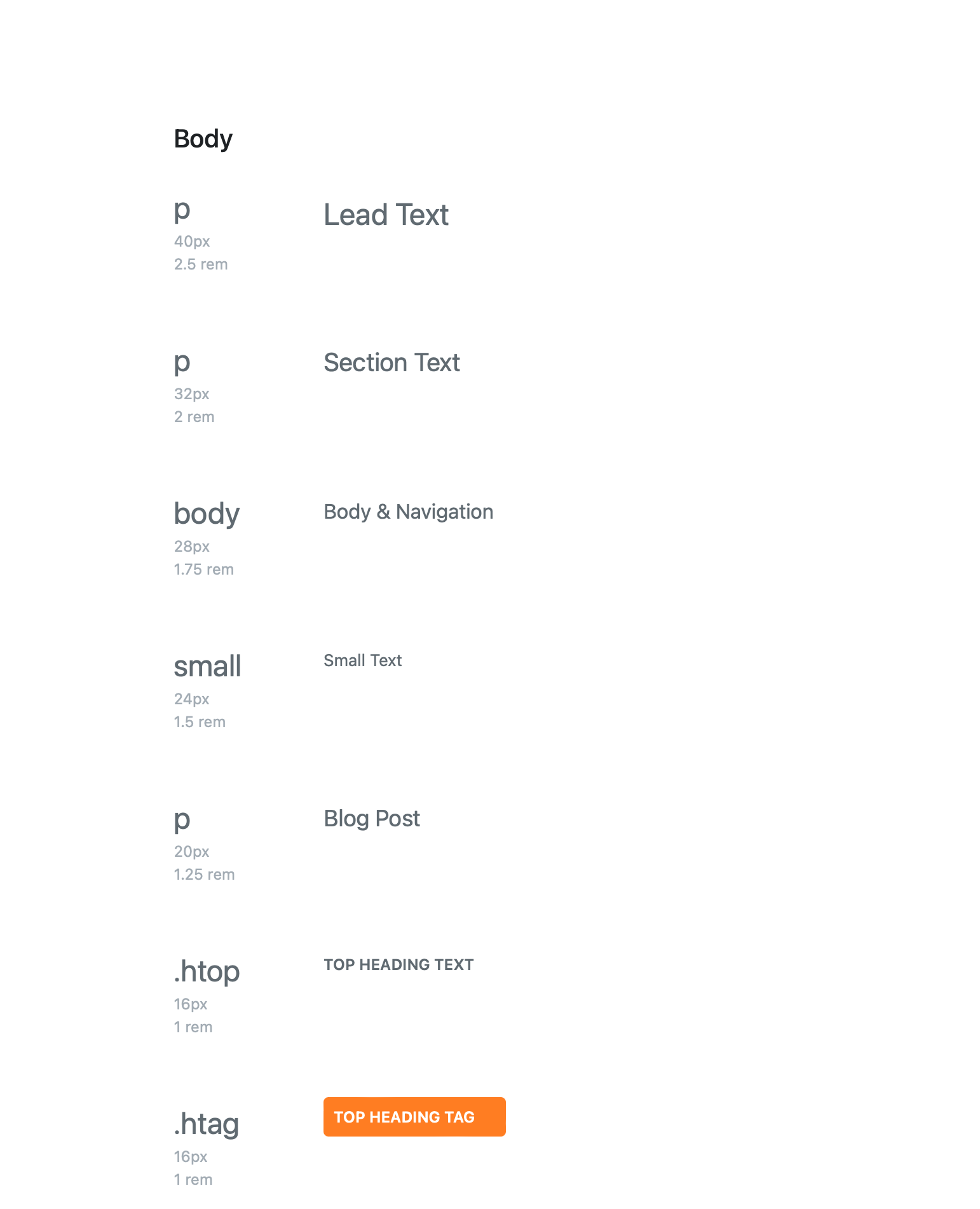
Tipografía Web


Colores
Pantone 151C
RGB 225 / 140 / 0
CMYK 0 / 55 / 100 / 0
HEX #FF8C00
Pantone 425C
RGB 84 / 88 / 90
CMYK 66 / 55 / 53 / 28
HEX #54585A
Pantone 533C
RGB 44 / 44 / 65
CMYK 82 / 78 / 48 / 50
HEX #2C2C41
Pantone 2727C
RGB 83 / 135 / 255
CMYK 67 / 47 / 0 / 0
HEX #5387FF
Pantone 353C
RGB 100 / 238 / 171
CMYK 50 / 0 / 49 / 0
HEX #64EEAB
Pantone 1785C
RGB 254 / 74 / 93
CMYK 0 / 85 / 54 / 0
HEX #F54752
Pantone 1225C
RGB 255 / 195 / 65
CMYK 0 / 25 / 84 / 0
HEX #FFC341
Pantone -
RGB 255 / 255 / 255
CMYK 0 / 0 / 0 / 0
HEX #FFFFFF
















